17 KiB
Ads Kit (HMS)
Service Introduction
HUAWEI Ads Kit leverages Huawei devices and Huawei's extensive data capabilities to provide you with the Publisher Service, helping you monetize traffic. Meanwhile, it provides the advertising service for advertisers to deliver personalized campaigns or commercial ads to Huawei device users.The video on this page introduces traffic monetization through HUAWEI Ads Kit and the process for advertisers to display ads.You can click here to watch the MOOC video about Ads Kit.
HUAWEI Ads Publisher Service
HUAWEI Ads Publisher Service is a monetization service that leverages Huawei's extensive data capabilities to display high quality ad content in your apps to the vast user base of Huawei devices.
We offer a range of ad formats including Banner Ads, Native Ads, Rewarded Ads, Interstitial Ads, Splash Ads, and Roll Ads so you can choose whichever that suits your app best. You can use the HUAWEI Ads SDK to integrate HUAWEI Ads into your app. Once you have chosen an ad format, you are ready to start bringing in revenue using our high-quality advertising services.
We also offer the Publisher Service Reporting API for you to obtain traffic monetization report data, including the number of ad requests, number of returned ads, click-through rate, and impression rate.
Identifier Service
Ads Kit provides the open advertising identifier (OAID) and install referrer capabilities for advertisers to deliver personalized ads and attribute conversions.
-
An OAID is a non-permanent device identifier. You can use OAIDs to provide personalized ads for users while protecting their privacy. In addition, third-party tracking platforms can provide conversion attributions for advertisers based on OAIDs.
-
You and advertisers can obtain app install referrers through APIs provided by Huawei. Advertisers can use install referrers to attribute conversions to different promotion channels.
Use Cases
-
HUAWEI Ads Publisher Service
HUAWEI Ads offers a range of ad formats, as listed in the following table, to best suit your app's requirements in various scenarios.
Ad FormatAd Type Description Banner Ads Image A banner ad is presented as a bar or block at the top, middle, or bottom of the screen within an app with high visibility for users who use the app regularly or for a long time. Native Ads Image or video A native ad fits seamlessly into the surrounding content to match your app design. Rewarded Ads Video A rewarded ad is displayed when a user achieves a level, gets respawned, obtains items, bonus points, or opportunities to continue, or upgrades skills in a game. Interstitial Ads Image or video An interstitial ad is displayed when a user starts, pauses, loads, or exits a game or streaming media, achieves a game level, or is redirected in a game or streaming media. Splash Ads Static image, GIF image, or video A splash ad is displayed in full screen for 3s immediately when an app is launched. Then the ad will be automatically closed and the app home screen will be displayed. Roll Ads Image or video Pre-roll: displayed before the video content.Mid-roll: displayed in the middle of the video content.Post-roll: displayed after the video content or several seconds before the video content ends. -
Identifier service
The identifier service can be used by the advertising platforms, developers, third-party tracking platforms, and advertisers in different scenarios. For details, please refer to Use Cases.
Integrating into Your Unity Project
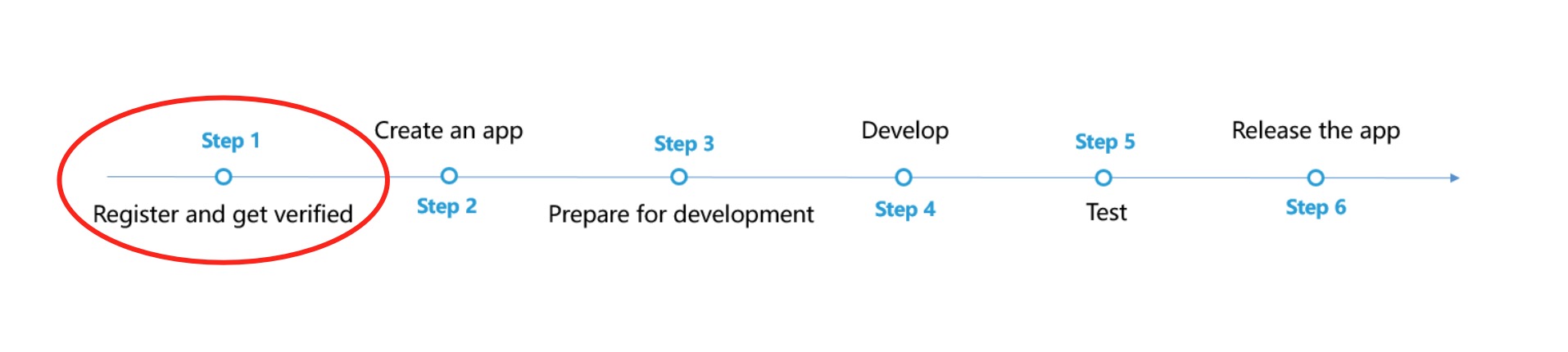
Register and get verified
Before doing this step, you need to create an HMS Account, project and App according to the HMS document.
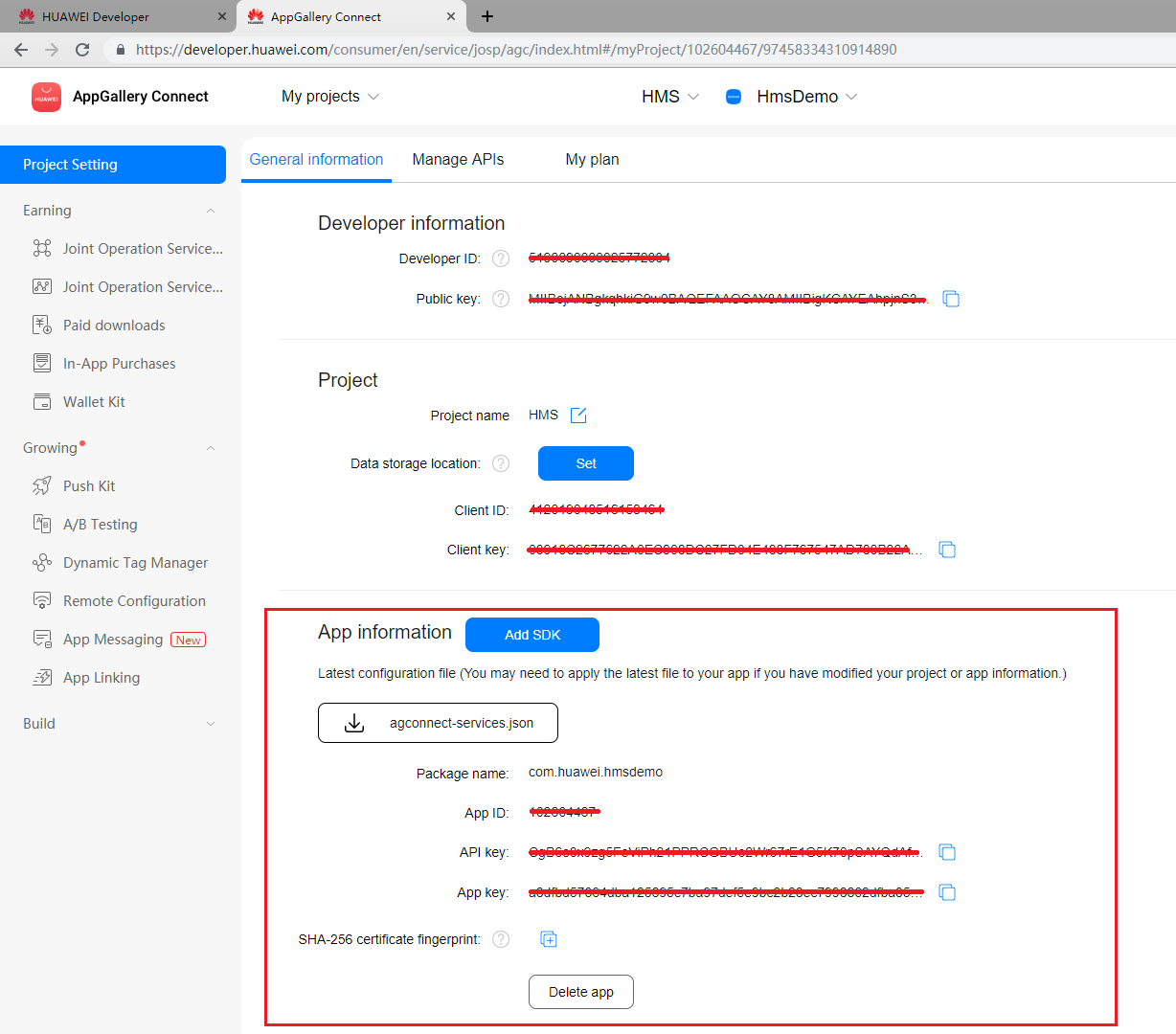
Now you have your Huawei HMS Project and App information.
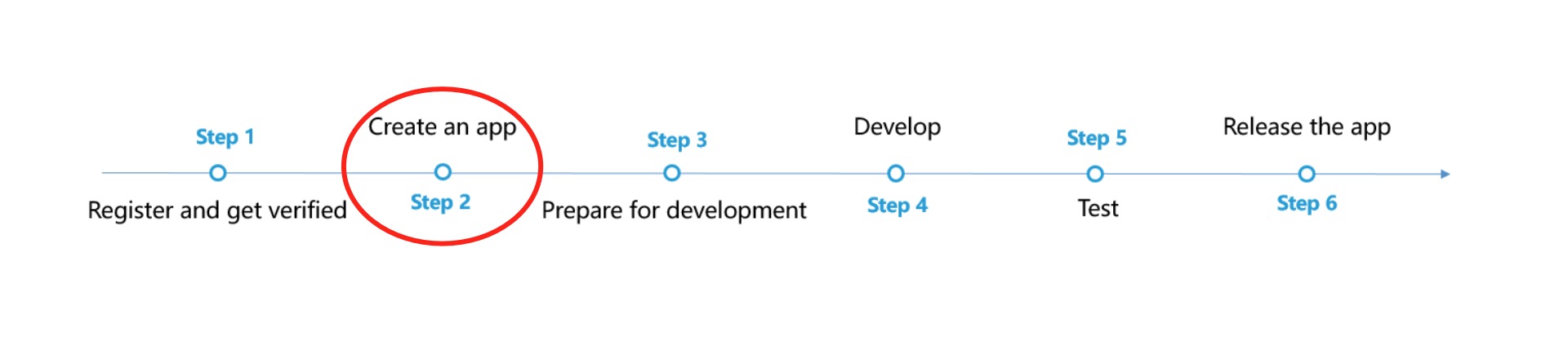
Create an app
Create Unity project, and you will also need to set up the build environment for building Android apk with HMS SDK. Then, finish the following preparation.
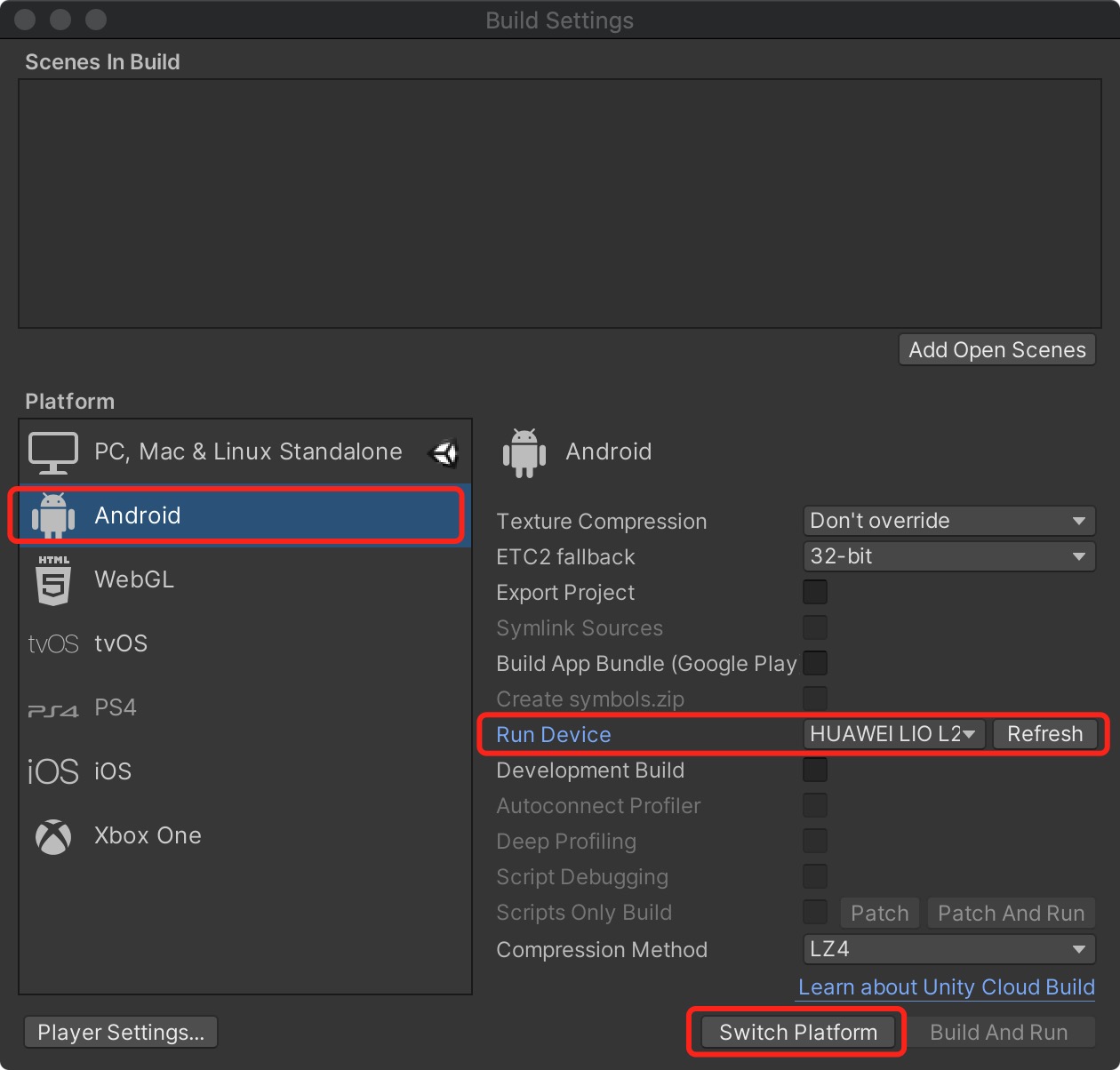
In Editor -> Build Settings, Switch platform to Andriod and Connect your Android device
In Player Settings -> Publishing Settings, enable the following environment checkboxes
Prepare for development
According to HMS integration process introduction, we still need to add some configurations to the gradle files for development preparations.
You can follow Huawei documentation guidance to do the configuration, you can also refer and compare with the files in our Unity example project.
-
Enable and add configurations to
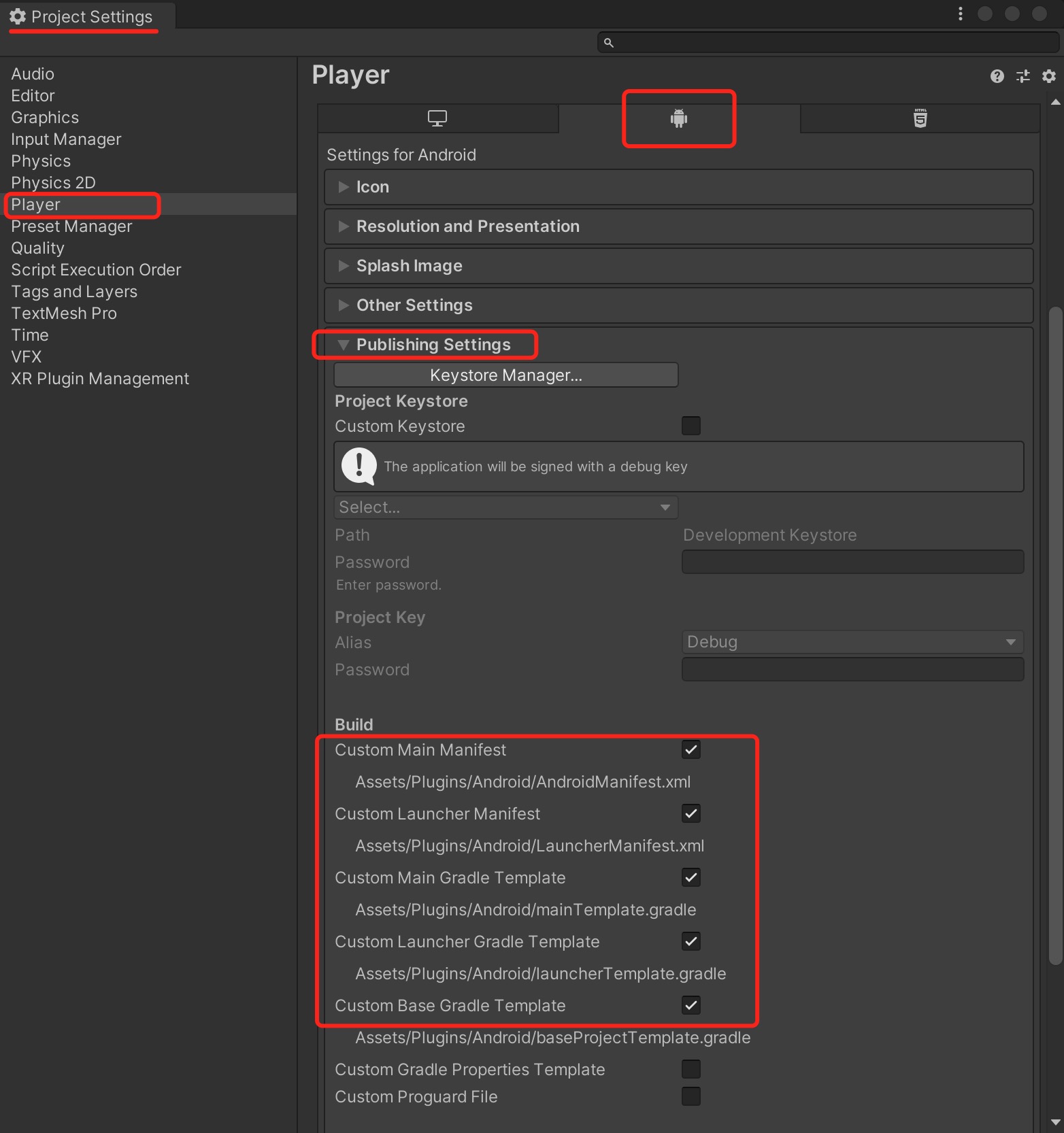
AndroidManifest.xmlGo to Edit -> Project Settings -> Player -> Android(icon) -> Publishing Settings -> Build
Enable Custom Main Manifest
If Unity Version is 2019.2 or before, there is no AndroidManifest checkbox, but you can put
AndroidManifest.xmlunderAssets/Plugins/Android.<?xml version="1.0" encoding="utf-8"?> <!-- GENERATED BY UNITY. REMOVE THIS COMMENT TO PREVENT OVERWRITING WHEN EXPORTING AGAIN--> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.unity3d.player" xmlns:tools="http://schemas.android.com/tools"> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/> <uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION" /> <uses-permission android:name="com.huawei.hms.permission.ACTIVITY_RECOGNITION" /> <uses-permission android:name="android.permission.ACTIVITY_RECOGNITION" /> <uses-permission android:name="android.permission.ACCESS_MOCK_LOCATION" /> <application> <activity android:name="com.hms.hms_analytic_activity.HmsAnalyticActivity" android:theme="@style/UnityThemeSelector"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <meta-data android:name="unityplayer.UnityActivity" android:value="true" /> </activity> <service android:name="com.unity.hms.push.MyPushService" android:exported="false"> <intent-filter> <action android:name="com.huawei.push.action.MESSAGING_EVENT"/> </intent-filter> </service> <receiver android:name="com.unity.hms.location.LocationBroadcastReceiver" android:exported="true"> <intent-filter> <action android:name="com.huawei.hmssample.location.LocationBroadcastReceiver.ACTION_PROCESS_LOCATION" /> </intent-filter> </receiver> <receiver android:name="com.unity.hms.location.GeoFenceBroadcastReceiver" android:exported="true"> <intent-filter> <action android:name="com.huawei.hmssample.geofence.GeoFenceBroadcastReceiver.ACTION_PROCESS_LOCATION" /> </intent-filter> </receiver> </application> </manifest> -
Enable and add configurations to project gradle
Go to Edit -> Project Settings -> Player -> Android(icon) -> Publishing Settings -> Build
Enable Custom Base Gradle Template and add the AppGallery Connect plugin and the Maven repository. The path is
Assets/Plugins/Android/baseProjectTemplate.gradle.If your unity version is 2019.2 or before, you should add implement and other configuration on
MainGradleTemplate.gradle.// GENERATED BY UNITY. REMOVE THIS COMMENT TO PREVENT OVERWRITING WHEN EXPORTING AGAIN allprojects { buildscript { repositories {**ARTIFACTORYREPOSITORY** google() jcenter() maven { url 'https://developer.huawei.com/repo/' } } dependencies { // If you are changing the Android Gradle Plugin version, make sure it is compatible with the Gradle version preinstalled with Unity // See which Gradle version is preinstalled with Unity here https://docs.unity3d.com/Manual/android-gradle-overview.html // See official Gradle and Android Gradle Plugin compatibility table here https://developer.android.com/studio/releases/gradle-plugin#updating-gradle // To specify a custom Gradle version in Unity, go do "Preferences > External Tools", uncheck "Gradle Installed with Unity (recommended)" and specify a path to a custom Gradle version classpath 'com.android.tools.build:gradle:3.4.0' classpath 'com.huawei.agconnect:agcp:1.2.1.301' **BUILD_SCRIPT_DEPS** } } repositories {**ARTIFACTORYREPOSITORY** google() jcenter() flatDir { dirs "${project(':unityLibrary').projectDir}/libs" } maven { url 'https://developer.huawei.com/repo/' } } } task clean(type: Delete) { delete rootProject.buildDir } -
Enable and add configurations to app gradle
Go to Edit -> Project Settings -> Player -> Android(icon) -> Publishing Settings -> Build
Enable Custom Launcher Gradle Template and add build dependencies in
launcherTemplate.gradle. The path isAssets/Plugins/Android/launcherTmeplate.gradle.If unity version is 2019.2 or before, you should add implement and other configuration on
MainGradleTemplate.dependencies { implementation project(':unityLibrary') implementation 'com.huawei.hms:ads-lite:13.4.29.303' implementation 'com.huawei.hms:ads-consent:3.4.30.301' implementation 'com.android.support:appcompat-v7:28.0.0' implementation 'com.huawei.hms:base:4.0.1.300' implementation 'com.huawei.hms:hwid:4.0.1.300' } -
Enable and add configurations to unity library gradle
Go to Edit -> Project Settings -> Player -> Android(icon) -> Publishing Settings -> Build
Enable Custom Main Gradle Template and add build dependencies. The path is
Assets/Plugins/Android/mainTemplate.gradle.If unity version is 2019.2 or before, you should add implement and other configuration on
MainGradleTemplate.gradle.dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation 'com.huawei.hms:hianalytics:5.0.0.301' implementation 'com.huawei.agconnect:agconnect-core:1.2.0.300' implementation 'com.huawei.hms:base:4.0.1.300' implementation 'com.huawei.hms:hwid:4.0.1.300' implementation 'com.huawei.hms:game:4.0.1.300' **DEPS**} -
Signature
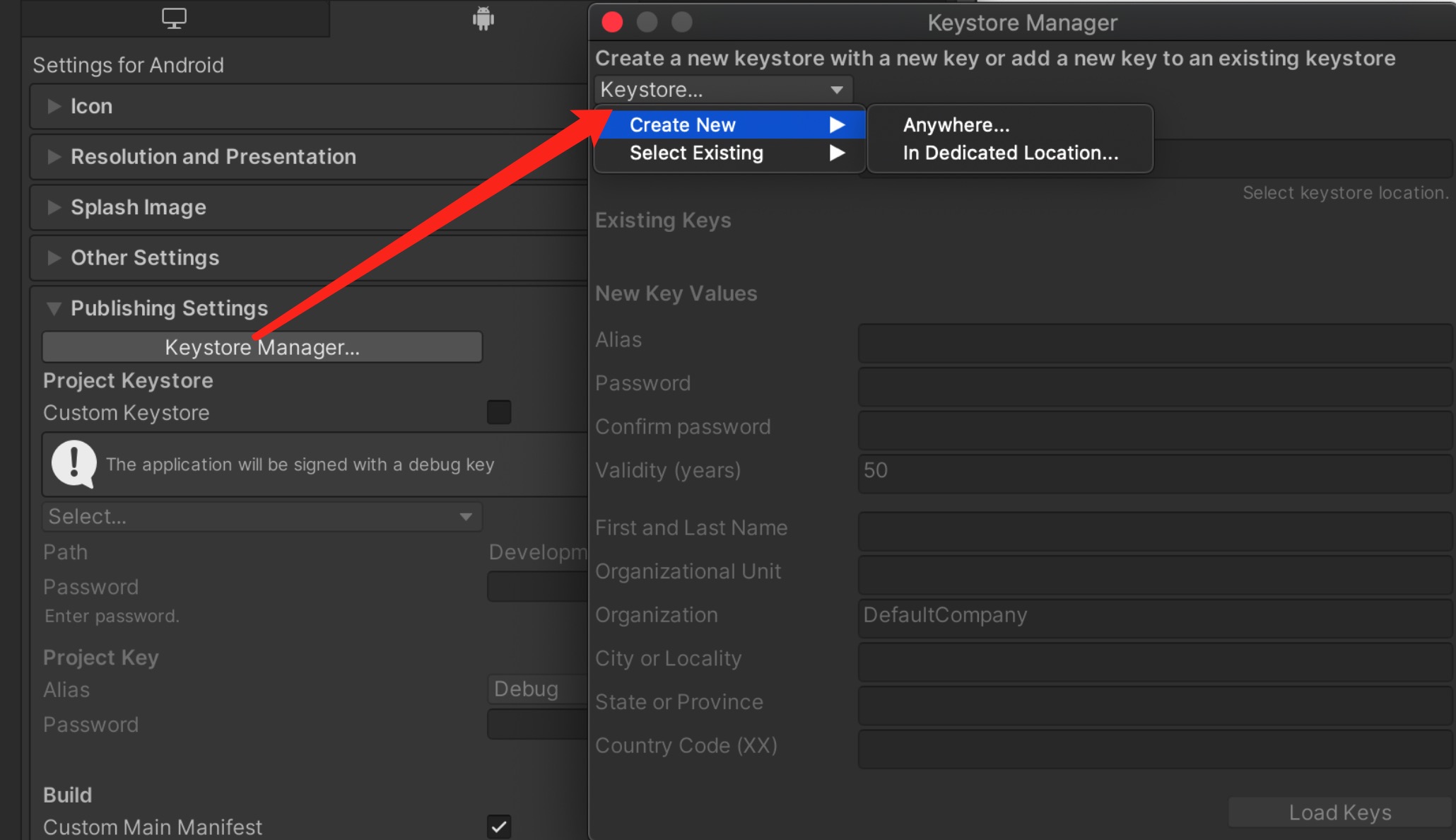
Go to Edit -> Project Settings -> Player -> Android(icon) -> Publishing Settings -> Keystore Manager
Click Keytore... -> create new
You need to enter the password when you open unity, otherwise you cannot build. There's no need to add a signature on gradle.
-
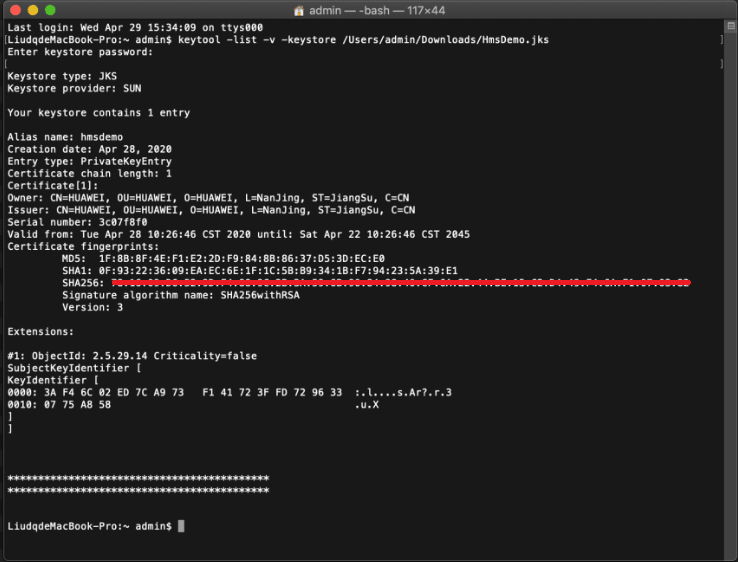
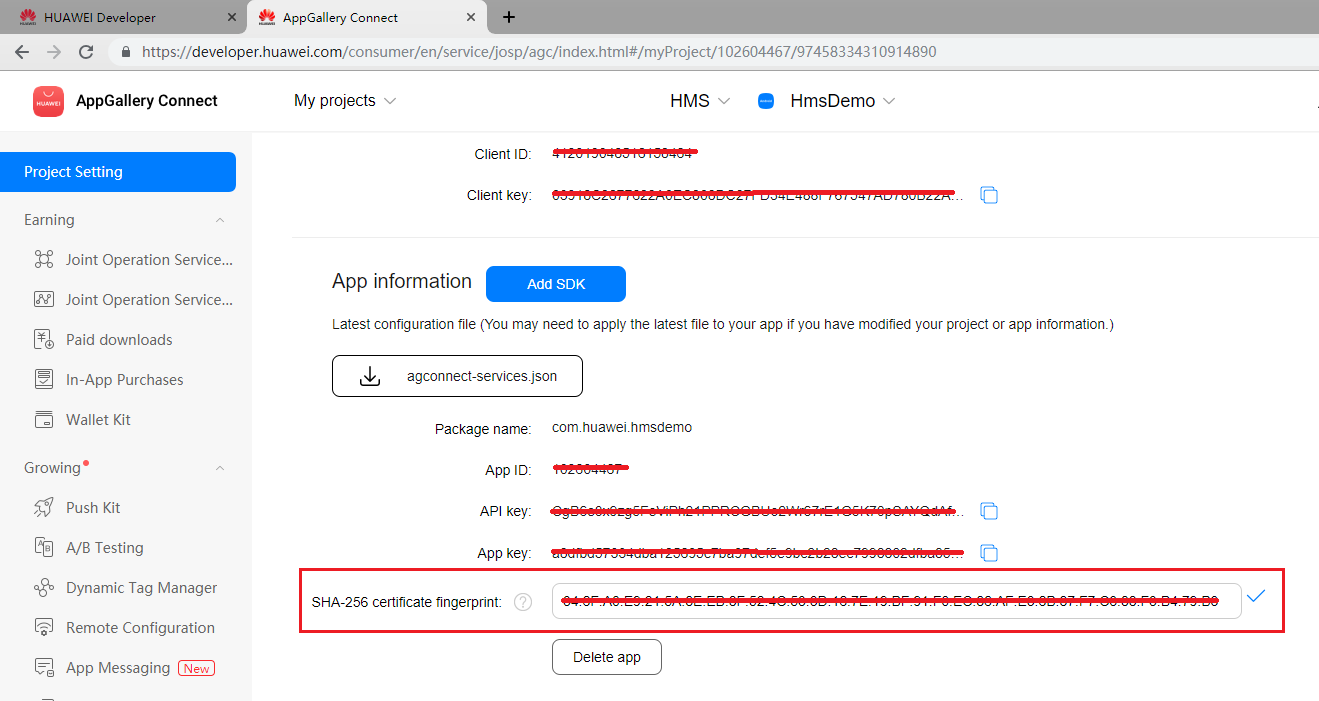
Signing Certificate Fingerprint
Please refer to Huawei preparation documentation step 4 for generating a SHA256 Certificate Fingerprint.
And refer to Huawei preparation documentation step 5 to add Fingerprint to AppGallery Connect.
-
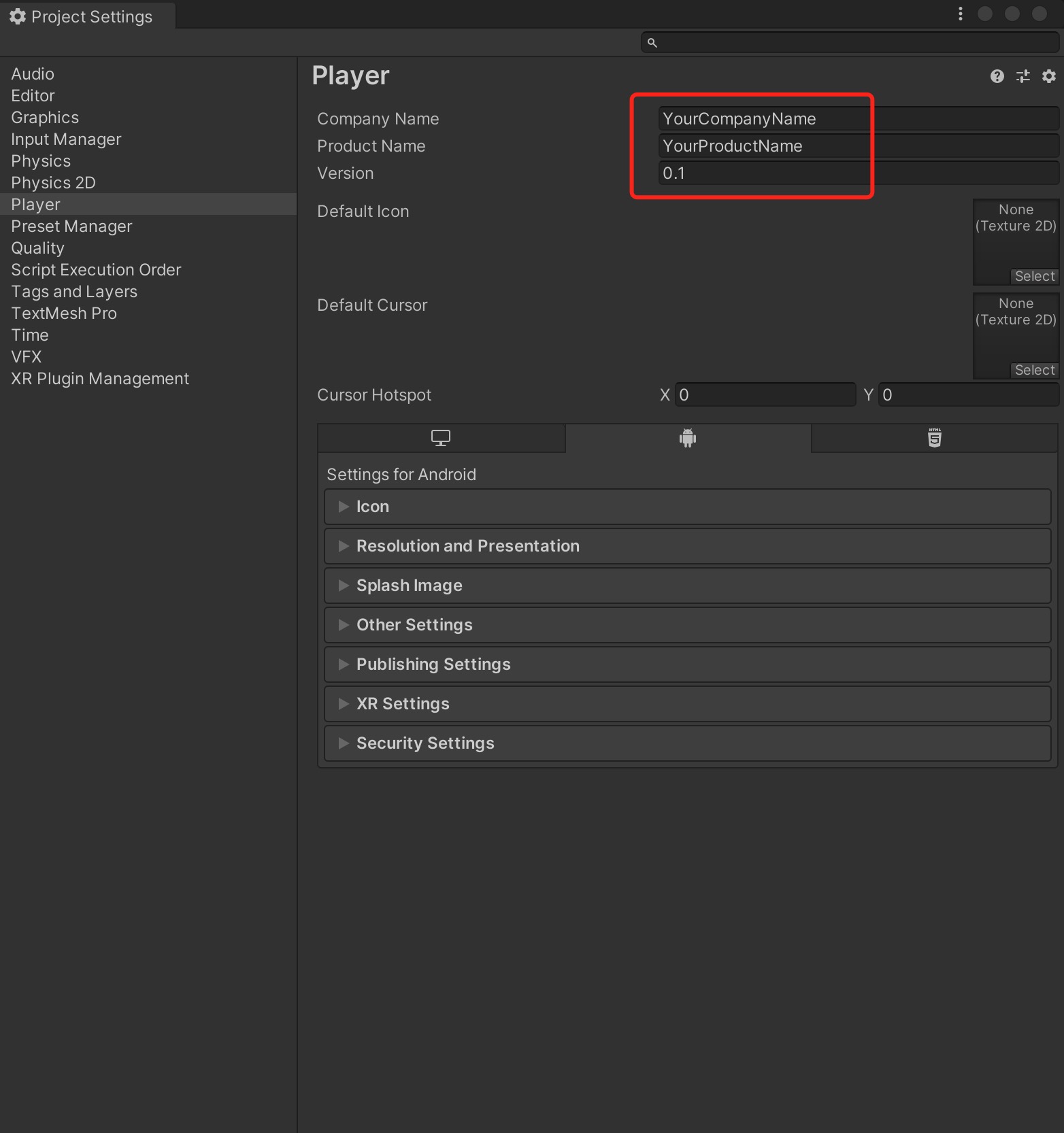
Package name
Set the package name in Edit -> Project Settings -> Player
The package name is
com.${Company Name}.${Product Name}.You can also complete the rest of the settings here, such as version number, icons, resolution, etc.
-
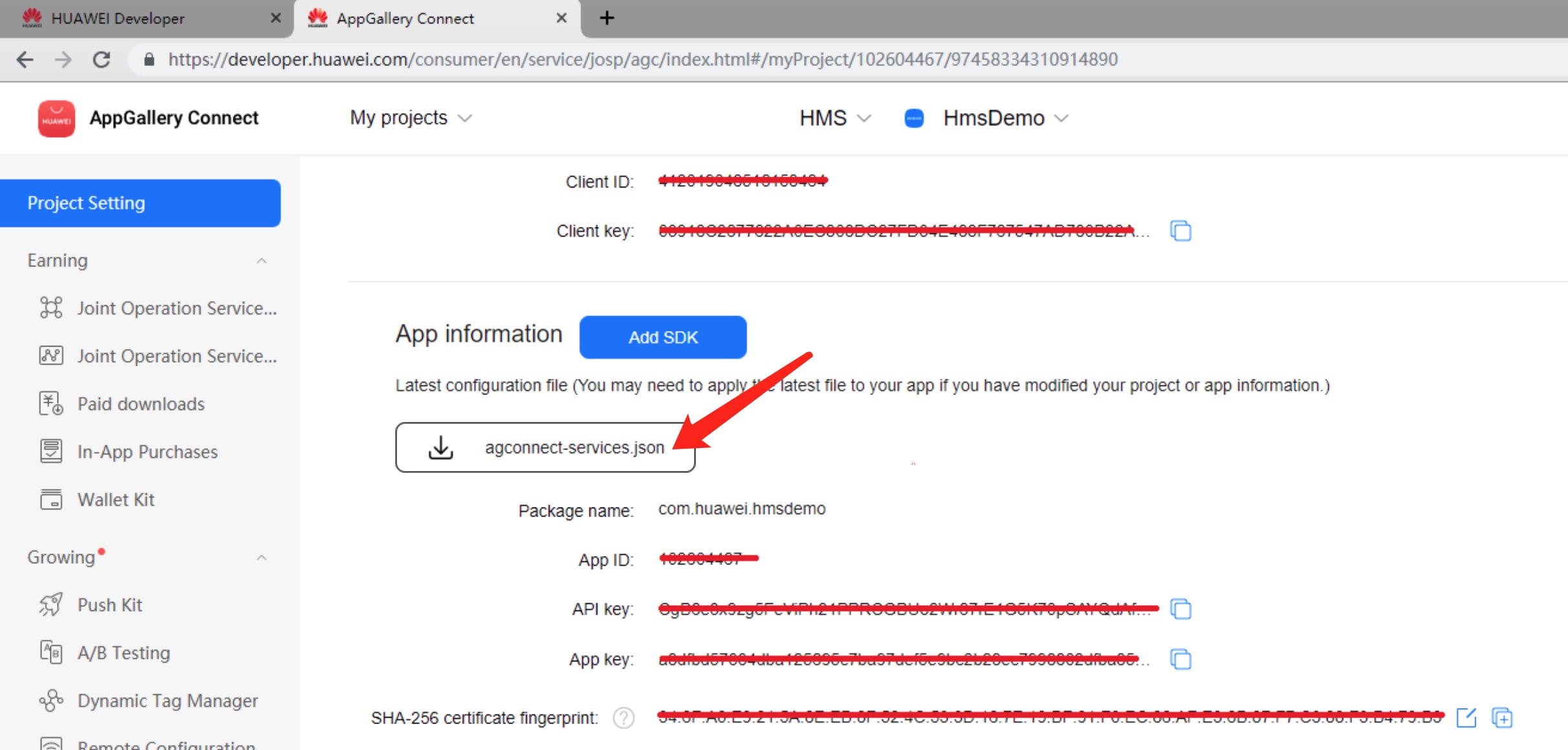
agconnect-services.jsonWe should put the json file under
Assets/Plugins/Android.Add this following message into the json file downloaded from your Huawei developer dashboard. Also, you can refer to that file in our Unity example project.
"agcgw":{ "backurl":"connect-drcn.dbankcloud.cn", "url":"connect-drcn.hispace.hicloud.com" },You can refer to this link to create
agconnect-services.json. -
Get activity
For getting the activity, you can use the
Common.GetActivity()function.
Developing with the SDK
Developing
There are corresponding example scenes in the example project for all 4 Kit. For testing, you will need to build it onto Android mobile build by HMS. Make sure you have already created your HMS account and project. Then, you can change the configuration and test different functions.
In the example project, the corresponding scene for Ads Kit is Assets/HuaweiServiceDemo/Scenes/HmsAdsSampleScene.unity and the code is Assets/HuaweiServiceDemo/Scripts/test/ads.cs.
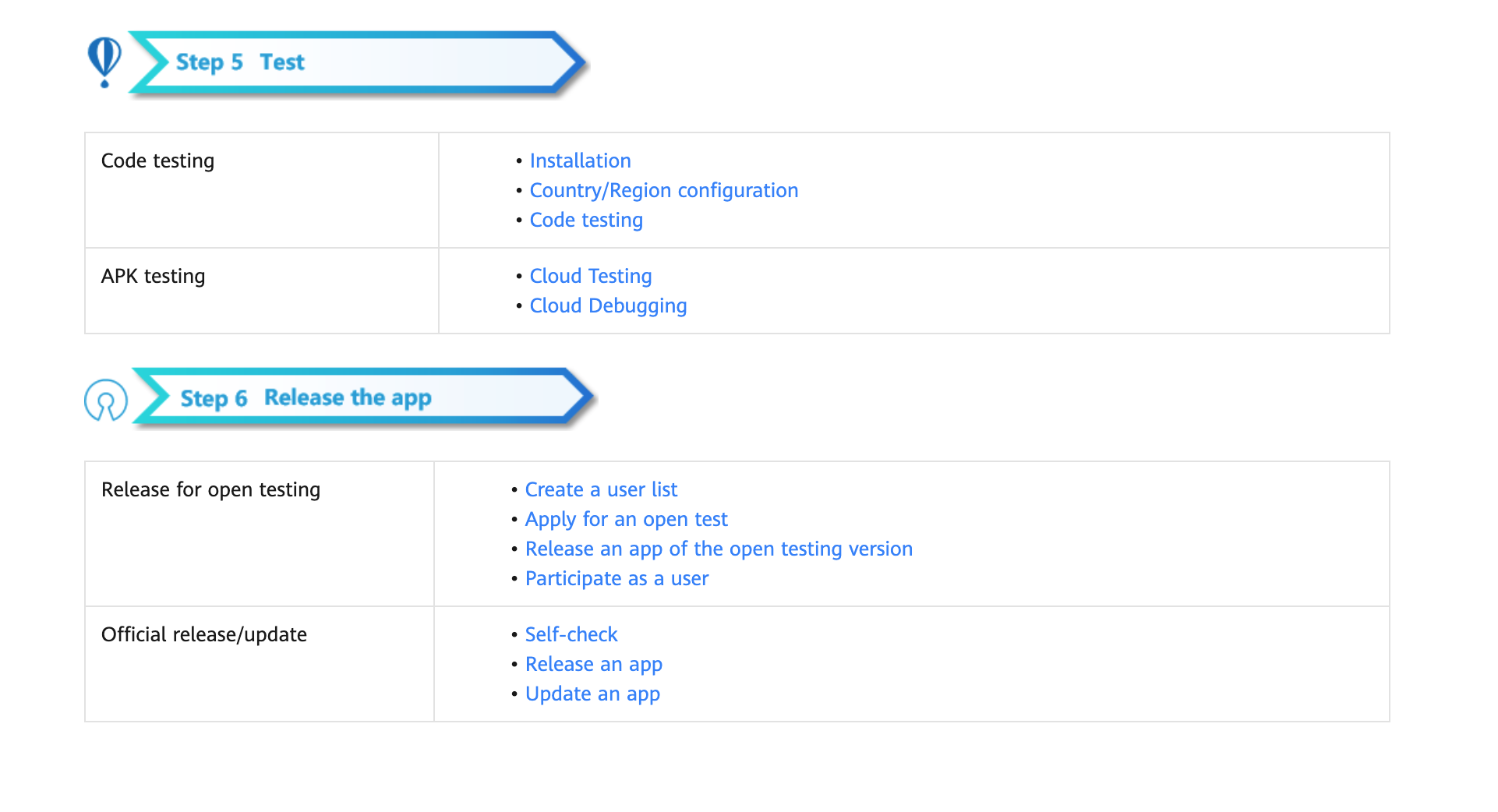
Test & Release
Please refer to Huawei integration procedure for testing and releasing.