# Ads Kit (HMS)
## Service Introduction
HUAWEI Ads Kit leverages Huawei devices and Huawei's extensive data capabilities to provide you with the Publisher Service, helping you monetize traffic. Meanwhile, it provides the advertising service for advertisers to deliver personalized campaigns or commercial ads to Huawei device users.The video on this page introduces traffic monetization through HUAWEI Ads Kit and the process for advertisers to display ads.You can click [here](https://developer.huawei.com/consumer/en/training/detail/101582707399567035) to watch the MOOC video about Ads Kit.
### HUAWEI Ads Publisher Service
HUAWEI Ads Publisher Service is a monetization service that leverages Huawei's extensive data capabilities to display high quality ad content in your apps to the vast user base of Huawei devices.
We offer a range of ad formats including [Banner Ads](https://developer.huawei.com/consumer/en/doc/development/HMSCore-Guides-V5/publisher-service-banner-0000001050066915-V5), [Native Ads](https://developer.huawei.com/consumer/en/doc/development/HMSCore-Guides-V5/publisher-service-native-0000001050064968-V5), [Rewarded Ads](https://developer.huawei.com/consumer/en/doc/development/HMSCore-Guides-V5/publisher-service-reward-0000001050066917-V5), [Interstitial Ads](https://developer.huawei.com/consumer/en/doc/development/HMSCore-Guides-V5/publisher-service-interstitial-0000001050064970-V5), [Splash Ads](https://developer.huawei.com/consumer/en/doc/development/HMSCore-Guides-V5/publisher-service-splash-0000001050066919-V5), and [Roll Ads](https://developer.huawei.com/consumer/en/doc/development/HMSCore-Guides-V5/publisher-service-instream-0000001058253743-V5) so you can choose whichever that suits your app best. You can use the HUAWEI Ads SDK to integrate HUAWEI Ads into your app. Once you have chosen an ad format, you are ready to start bringing in revenue using our high-quality advertising services.
We also offer the [Publisher Service Reporting API](https://developer.huawei.com/consumer/en/doc/development/HMSCore-Guides-V5/reporting-api-dev-process-0000001051294727-V5) for you to obtain traffic monetization report data, including the number of ad requests, number of returned ads, click-through rate, and impression rate.
### Identifier Service
Ads Kit provides the open advertising identifier (OAID) and install referrer capabilities for advertisers to deliver personalized ads and attribute conversions.
- An OAID is a non-permanent device identifier. You can use OAIDs to provide personalized ads for users while protecting their privacy. In addition, third-party tracking platforms can provide conversion attributions for advertisers based on OAIDs.
- You and advertisers can obtain app install referrers through APIs provided by Huawei. Advertisers can use install referrers to attribute conversions to different promotion channels.
### Use Cases
- HUAWEI Ads Publisher Service
HUAWEI Ads offers a range of ad formats, as listed in the following table, to best suit your app's requirements in various scenarios.
| Ad Format
| Ad Type | Description |
| ------------------------------------------------------------ | --------------------------------- | ------------------------------------------------------------ |
| [Banner Ads](https://developer.huawei.com/consumer/en/doc/development/HMSCore-Guides-V5/publisher-service-banner-0000001050066915-V5) | Image | A banner ad is presented as a bar or block at the top, middle, or bottom of the screen within an app with high visibility for users who use the app regularly or for a long time. |
| [Native Ads](https://developer.huawei.com/consumer/en/doc/development/HMSCore-Guides-V5/publisher-service-native-0000001050064968-V5) | Image or video | A native ad fits seamlessly into the surrounding content to match your app design. |
| [Rewarded Ads](https://developer.huawei.com/consumer/en/doc/development/HMSCore-Guides-V5/publisher-service-reward-0000001050066917-V5) | Video | A rewarded ad is displayed when a user achieves a level, gets respawned, obtains items, bonus points, or opportunities to continue, or upgrades skills in a game. |
| [Interstitial Ads](https://developer.huawei.com/consumer/en/doc/development/HMSCore-Guides-V5/publisher-service-interstitial-0000001050064970-V5) | Image or video | An interstitial ad is displayed when a user starts, pauses, loads, or exits a game or streaming media, achieves a game level, or is redirected in a game or streaming media. |
| [Splash Ads](https://developer.huawei.com/consumer/en/doc/development/HMSCore-Guides-V5/publisher-service-splash-0000001050066919-V5) | Static image, GIF image, or video | A splash ad is displayed in full screen for 3s immediately when an app is launched. Then the ad will be automatically closed and the app home screen will be displayed. |
| [Roll Ads](https://developer.huawei.com/consumer/en/doc/development/HMSCore-Guides-V5/publisher-service-instream-0000001058253743-V5) | Image or video | Pre-roll: displayed before the video content.Mid-roll: displayed in the middle of the video content.Post-roll: displayed after the video content or several seconds before the video content ends. |
- Identifier service
The identifier service can be used by the advertising platforms, developers, third-party tracking platforms, and advertisers in different scenarios. For details, please refer to [Use Cases](https://developer.huawei.com/consumer/en/doc/development/HMSCore-Guides-V5/identifier-service-use-cases-0000001050064978-V5).
## Integrating into Your Unity Project
### Register and get verified
Before doing this step, you need to create an HMS Account, project and App according to [the HMS document](https://developer.huawei.com/consumer/en/doc/development/HMS-Guides/Preparations).


Now you have your Huawei HMS Project and App information.
### Create an app
Create Unity project, and you will also need to set up the build environment for building Android apk with HMS SDK. Then, finish the following preparation.

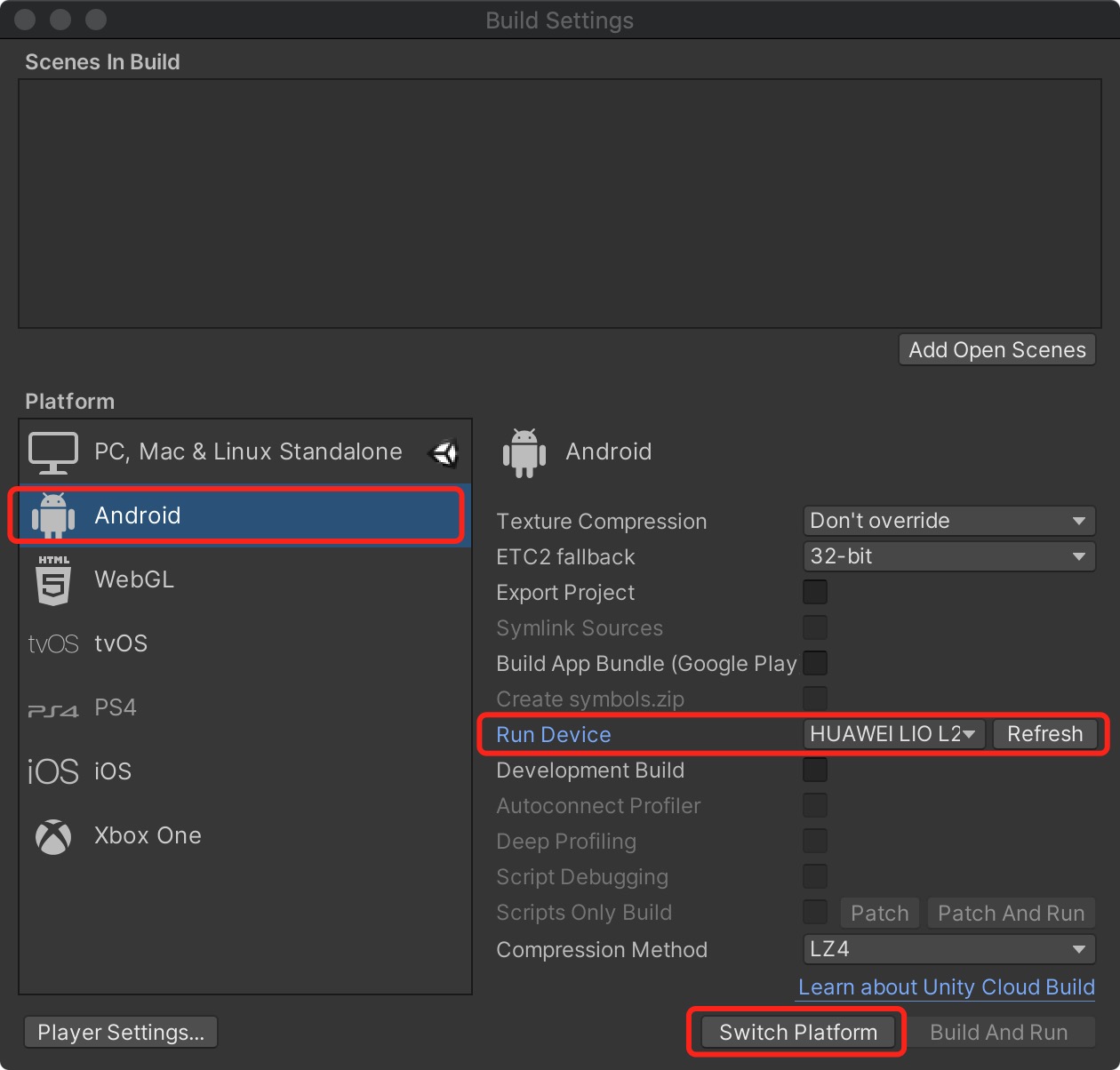
In **Editor -> Build Settings**, Switch platform to Andriod and Connect your Android device

In **Player Settings -> Publishing Settings**, enable the following environment checkboxes

### Prepare for development
According to [HMS integration process introduction](https://developer.huawei.com/consumer/en/codelab/HMSPreparation/index.html#6), we still need to add some configurations to the gradle files for development preparations.

You can follow [Huawei documentation guidance](https://developer.huawei.com/consumer/en/codelab/HMSPreparation/index.html#6) to do the configuration, you can also refer and compare with the files in our [Unity example project](https://github.com/Unity-Technologies/HMSSDKSample/tree/master/Assets/Plugins/Android).
1. Enable and add configurations to `AndroidManifest.xml`
Go to **Edit -> Project Settings -> Player -> Android(icon) -> Publishing Settings -> Build**
Enable **Custom Main Manifest**
If Unity Version is **2019.2 or before**, there is no **AndroidManifest** checkbox, but you can put `AndroidManifest.xml` under `Assets/Plugins/Android`.
```
```
2. Enable and add configurations to project gradle
Go to **Edit -> Project Settings -> Player -> Android(icon) -> Publishing Settings -> Build**
Enable **Custom Base Gradle Template** and add the AppGallery Connect plugin and the Maven repository. The path is `Assets/Plugins/Android/baseProjectTemplate.gradle`.
If your unity version is **2019.2 or before**, you should add implement and other configuration on `MainGradleTemplate.gradle`.
```
// GENERATED BY UNITY. REMOVE THIS COMMENT TO PREVENT OVERWRITING WHEN EXPORTING AGAIN
allprojects {
buildscript {
repositories {**ARTIFACTORYREPOSITORY**
google()
jcenter()
maven { url 'https://developer.huawei.com/repo/' }
}
dependencies {
// If you are changing the Android Gradle Plugin version, make sure it is compatible with the Gradle version preinstalled with Unity
// See which Gradle version is preinstalled with Unity here https://docs.unity3d.com/Manual/android-gradle-overview.html
// See official Gradle and Android Gradle Plugin compatibility table here https://developer.android.com/studio/releases/gradle-plugin#updating-gradle
// To specify a custom Gradle version in Unity, go do "Preferences > External Tools", uncheck "Gradle Installed with Unity (recommended)" and specify a path to a custom Gradle version
classpath 'com.android.tools.build:gradle:3.4.0'
classpath 'com.huawei.agconnect:agcp:1.2.1.301'
**BUILD_SCRIPT_DEPS**
}
}
repositories {**ARTIFACTORYREPOSITORY**
google()
jcenter()
flatDir {
dirs "${project(':unityLibrary').projectDir}/libs"
}
maven { url 'https://developer.huawei.com/repo/' }
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
```
3. Enable and add configurations to app gradle
Go to **Edit -> Project Settings -> Player -> Android(icon) -> Publishing Settings -> Build**
Enable **Custom Launcher Gradle Template** and add build dependencies in `launcherTemplate.gradle`. The path is `Assets/Plugins/Android/launcherTmeplate.gradle`.
If unity version is **2019.2 or before**, you should add implement and other configuration on `MainGradleTemplate`.
```
dependencies {
implementation project(':unityLibrary')
implementation 'com.huawei.hms:ads-lite:13.4.29.303'
implementation 'com.huawei.hms:ads-consent:3.4.30.301'
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.huawei.hms:base:4.0.1.300'
implementation 'com.huawei.hms:hwid:4.0.1.300'
}
```
4. Enable and add configurations to unity library gradle
Go to **Edit -> Project Settings -> Player -> Android(icon) -> Publishing Settings -> Build**
Enable **Custom Main Gradle Template** and add build dependencies. The path is `Assets/Plugins/Android/mainTemplate.gradle`.
If unity version is **2019.2 or before**, you should add implement and other configuration on `MainGradleTemplate.gradle`.
```
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.huawei.hms:hianalytics:5.0.0.301'
implementation 'com.huawei.agconnect:agconnect-core:1.2.0.300'
implementation 'com.huawei.hms:base:4.0.1.300'
implementation 'com.huawei.hms:hwid:4.0.1.300'
implementation 'com.huawei.hms:game:4.0.1.300'
**DEPS**}
```
5. Signature
Go to **Edit -> Project Settings -> Player -> Android(icon) -> Publishing Settings -> Keystore Manager**
Click **Keytore... -> create new**

You need to enter the password when you open unity, otherwise you cannot build. There's no need to add a signature on gradle.
6. Signing Certificate Fingerprint
Please refer to Huawei [preparation documentation step 4](https://developer.huawei.com/consumer/en/codelab/HMSPreparation/index.html#3) for generating a SHA256 Certificate Fingerprint.

And refer to Huawei [preparation documentation step 5](https://developer.huawei.com/consumer/en/codelab/HMSPreparation/index.html#4) to add Fingerprint to AppGallery Connect.

7. Package name
Set the package name in **Edit -> Project Settings -> Player**
The package name is `com.${Company Name}.${Product Name}`.
You can also complete the rest of the settings here, such as version number, icons, resolution, etc.

8. `agconnect-services.json`
We should put the json file under `Assets/Plugins/Android`.
Add this following message into the json file downloaded from your Huawei developer dashboard. Also, you can [refer to that file](https://github.com/Unity-Technologies/HMSSDKSample/blob/master/Assets/Plugins/Android/agconnect-services.json) in our Unity example project.
```
"agcgw":{
"backurl":"connect-drcn.dbankcloud.cn",
"url":"connect-drcn.hispace.hicloud.com"
},
```
You can refer to [this link](https://developer.huawei.com/consumer/en/doc/development/HMSCore-Guides/android-config-agc-0000001050170137) to create `agconnect-services.json`.

9. Get activity
For getting the activity, you can use the `Common.GetActivity()` function.
## Developing with the SDK
### Developing
There are corresponding example scenes in the [example project](https://github.com/Unity-Technologies/HMSSDKSample) for all 4 Kit. For testing, you will need to build it onto Android mobile build by HMS. Make sure you have already created your HMS account and project. Then, you can change the configuration and test different functions.

In the example project, the corresponding scene for Ads Kit is `Assets/HuaweiServiceDemo/Scenes/HmsAdsSampleScene.unity` and the code is `Assets/HuaweiServiceDemo/Scripts/test/ads.cs`.
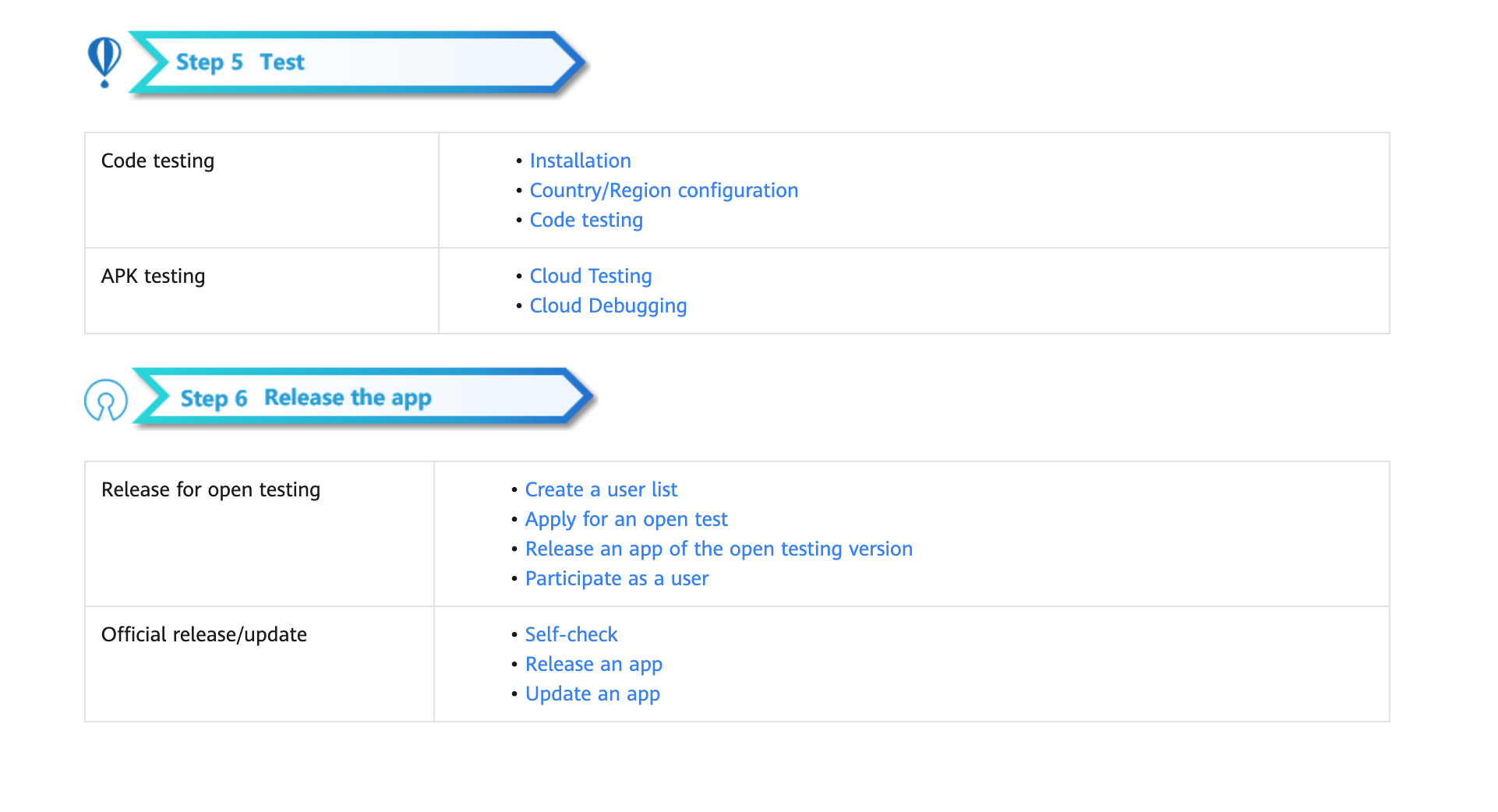
### Test & Release
Please refer to Huawei [integration procedure](https://developer.huawei.com/consumer/en/doc/start/htiHMSCore) for testing and releasing.