主要功能
|
功能描述
|
| 支持延迟深度链接
|
即使用户还未安装您的应用,也可以先被跳转到应用市场,在安装您的应用后,即可从他们原先所在的位置继续,而不用重新导航回到原先的位置。
|
| 支持社交卡片的适配
|
通过分享标识可以将App Linking呈现为卡片,实现更加丰富的呈现效果。
|
| 数据统计
|
记录链接里所有相关事件数据,比如点击次数、首次打开次数、重复打开次数等,便于数据分析。
|
### 创建Applinking链接
App Linking支持3种方式创建链接:
1. 在AGC管理台中创建。
2. 在应用客户端创建。
3. 手动构造App Linking链接。
创建的链接包括**长链接**和**短链接**。前两种创建方法可以创建长/短链接,而第三种方法只能创建长链接。
#### 长链接
长链接是指包含App Linking所有链接信息的地址,一个典型的App Linking长链接地址的格式如下:
**链接前缀+[深度链接地址]+[Android应用参数]+[广告跟踪参数]+[iOS应用参数]+[预览类型]+[社交分享标识参数]+[站点编号]**
* 链接前缀:链接前缀是指App Linking链接地址中包含的网址,为“https://域名”格式,您可以使用AGC提供的免费域名地址。
* 深度链接地址:深度链接地址是您自行设置的需要用户跳转到的应用内部的地址。当用户点击链接跳转到您的应用后,您如果需要让用户进入应用的某个具体页面,可以将深度链接地址配置为应用内部的具体页面地址。
* Android应用参数:定义应用包名、未安装应用时需要打开的链接地址等信息。
* 广告跟踪参数:在链接中增加跟踪参数,可用于广告和流量跟踪。
* iOS应用参数:定义iOS深度链接、iOS应用包名、未安装iOS应用时需要打开的链接地址、iPad应用包名、未安装iPad应用时需要打开的链接地址、App Store广告参数等信息。
* 预览类型:App Linking在浏览器中打开时展示的预览页类型。
* 社交分享标识参数:定义App Linking在社交工具中展示的信息。当前支持的社交网站和应用包括Facebook、Facebook Messenger、Twitter、WhatsApp和Telegram。
* 站点编号:用于标记向应用提供App Linking服务的站点信息,站点编号根据应用设置的数据存储位置确定。
有关长链接地址的详细说明,请参见[手动构造Applinking](https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-applinking-createlinks-defined)
#### 短链接
短链接地址是指为了防止链接地址过长不利于分享,将长链接地址包含的信息缩短成随机字符串后缀。短链接地址格式如下:
**链接前缀+随机字符串后缀**
* 链接前缀:与长链接描述一致。
* 短链接的字符串后缀分为**LONG**和**SHORT**两种。
* LONG为固定17位字符。
* SHORT为4位字符开始,当4位字符的随机字符串使用完后自动增加1位,依次累加。
### 打开Applinking链接
您可以指定链接打开方式为在**浏览器**中打开或在**应用**中打开。
* 如果设置为在浏览器中打开,无论用户在**移动端**或者**PC端**均可通过浏览器打开查看内容。
* 如果设置为在应用中打开:
* 如果用户尚未安装应用,则会跳转到应用市场(或自定义网址)提示用户安装应用然后展示内容。
* 如果用户已安装应用,则直接打开应用原生页面来展示内容。
## 华为账号设置
### 使用入门
App Linking服务提供App Linking SDK。您必须先将SDK集成到您的应用中,然后您的应用才能创建和接收应用链接的链接。将应用程序与App Linking SDK集成后,当用户点击App Linking的链接时,App Linking服务会自动报告事件数据。您可以根据报告的事件数据分析链接的效果。本节介绍了启用App Linking服务和集成App Linking SDK的过程。
### 集成 AppGallery Connect SDK
您需要先集成AppGallery Connect SDK和插件,然后再将App Linking SDK集成到您的应用程序中。详细信息请参阅[AppGallery Connect服务入门](https://developer.huawei.com/consumer/en/doc/development/AppGallery-connect-Guides/agc-get-started)。
### 启动App Linking服务
1. 登录[AppGallery Connect网站](https://developer.huawei.com/consumer/cn/service/josp/agc/index.html),点击“我的项目”。
2. 在项目列表中找到您的项目,在项目下的应用列表中选择需要启用App Linking的应用。

3. 在左侧导航栏中点击 **增长 > App Linking** ,进入App Linking页面。
**注意:**
启动服务时,如果尚未设置数据存储位置,设置后会刷新`agconnect-services.json`文件里的配置。因此,您需要重新下载`agconnect-services.json`文件并集成到您的工程中,具体操作参见[添加配置文件](https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-get-started#addjson)。

4. 配置json文件
将`agconnect-services.json`文件复制到Unity项目的`Assets/Plugins/Android`文件夹。

## Unity项目设置
### 设置 unity 自定义Android manifest and gradle
1. 在player setting中将平台切换到android
2. 在player setting中启用 custom manifest and gradle. 以下版本是unity **2019.4**

安卓的结构在 Unity **2019.3 **版本进行了更新, manifest 和 gradle 被分到了多个文件 (Main, Launcher & Base)。
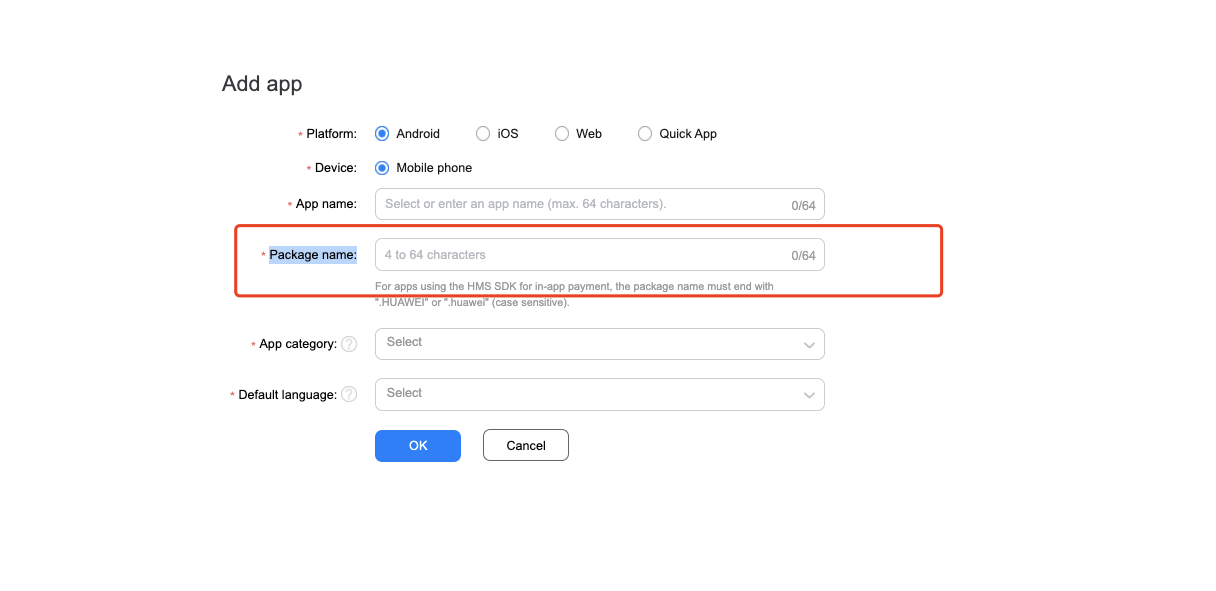
3. 设置Package name
在 **Edit -> Project Settings -> Player -> Android(icon) -> other settings -> Identification -> Package Name** 中设置Package name。
Package Name即为华为项目中应用程序的Package Name。

### 集成华为分析服务
要收集有关App Linking的统计数据,您需要使用华为分析服务。请参考**[https://docs.unity.cn/cn/Packages-cn/com.unity.hms@1.2/manual/](https://docs.unity.cn/cn/Packages-cn/com.unity.hms@1.2/manual/)**
### 集成AppLinking套件
1. 启用并对project gradle文件添加配置
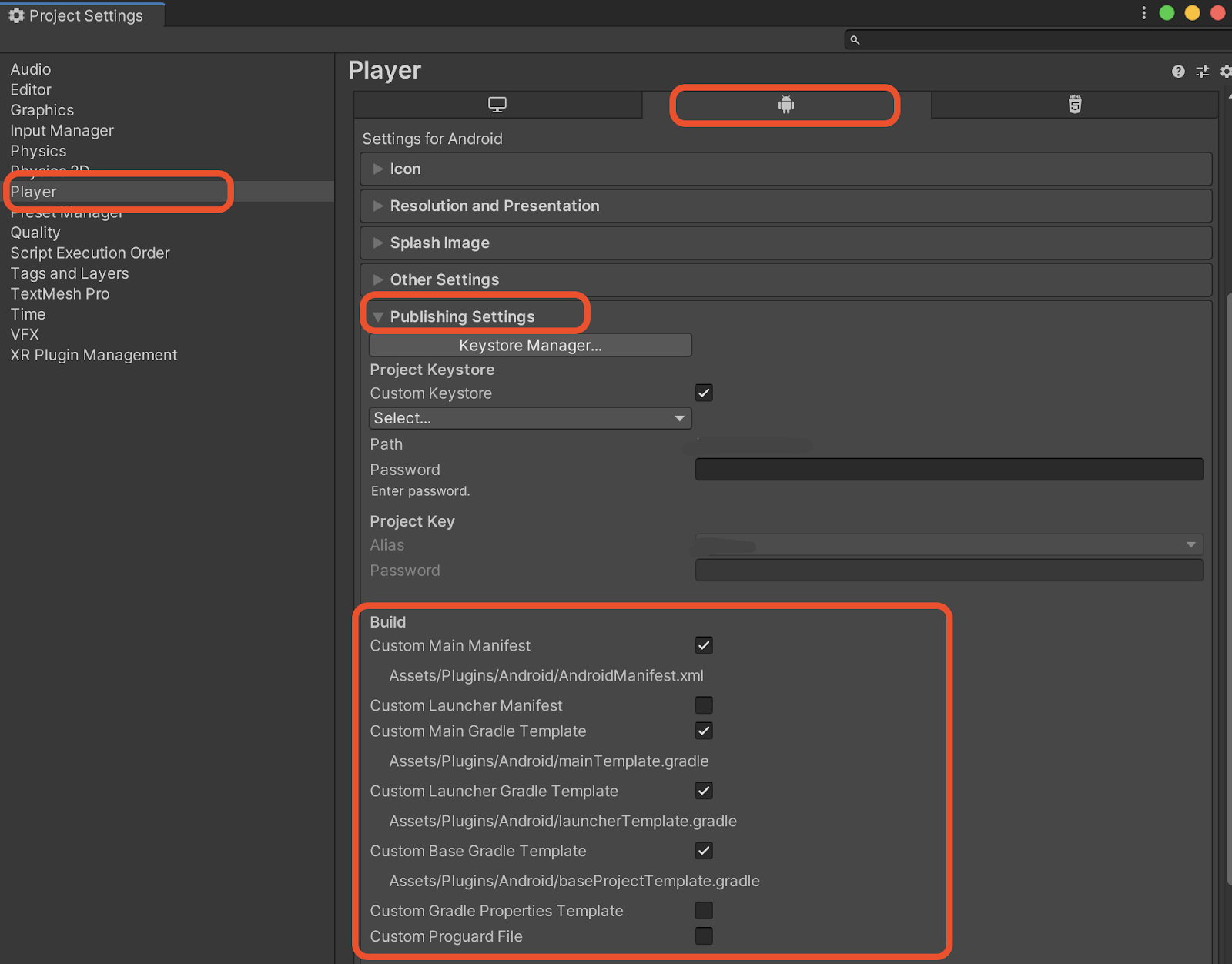
进入 **Edit -> Project Settings -> Player -> Android(icon) -> Publishing Settings -> Build**
启用 **Custom Base Gradle Template** 并在文件中添加 AppGallery Connect plugin 和 Maven repository。路径是`Assets/Plugins/Android/baseProjectTemplate.gradle`。
如果您的Unity版本低于**2019.2(含)**,则需要在